HTML (от английского HyperText Markup Language, дословный перевод: «язык гипертекстовой разметки») — это язык разметки, который используется для формирования содержимого страницы. HTML применяется только для оформления структуры веб-страницы. Последовательность взаимодействия браузера с HTML следующая: браузер получает HTML-страницу от сервера, используя протокол HTTP или HTTPS, затем — такой документ интерпретируется в программный интерфейс, который и будет выводиться на конечное пользовательское устройство. Страница HTML создается при помощи базовых элементов HTML (гиперссылки, списки, изображения, символы, текстовые блоки, таблицы). Если за структуру страницы отвечает только HTML, то за нее внешний вид страниц — каскадные таблицы стилей (CSS).
Простыми словами, HTML — это код для структурирования и вывода в браузере содержания определенной веб-страницы.

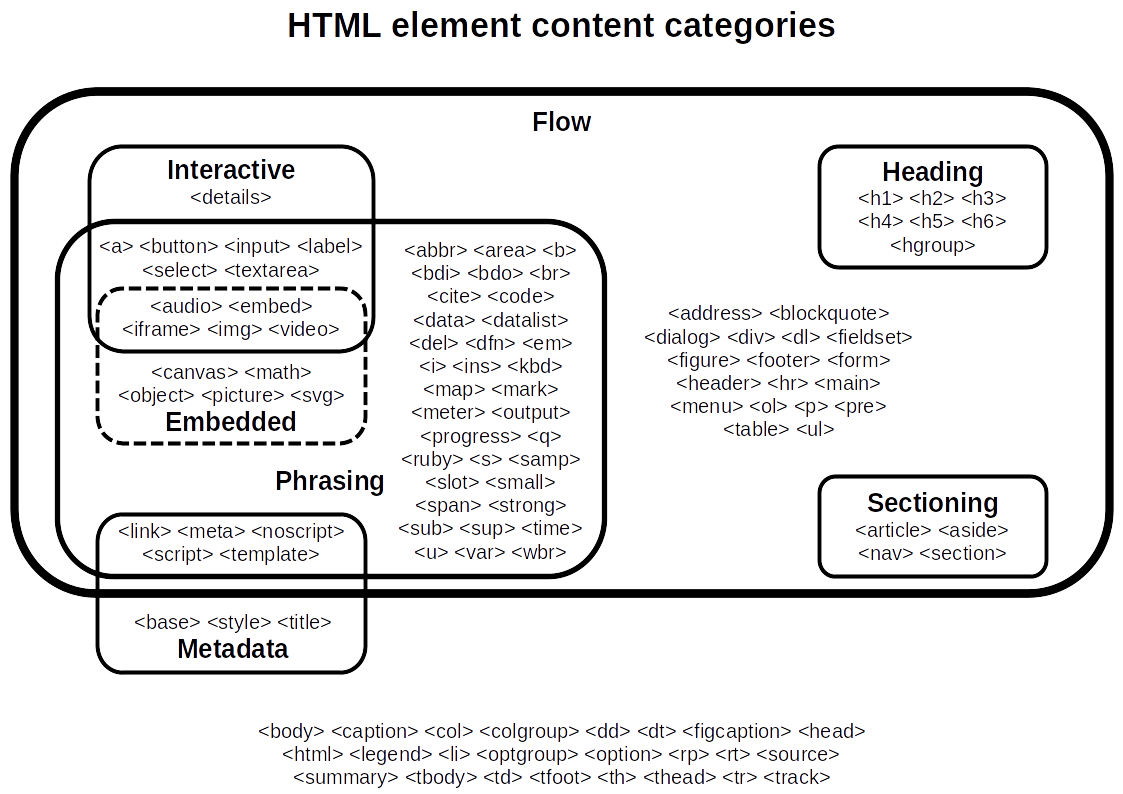
Категории содержимого элементов HTML
HTML — это язык программирования или нет?
Нет, HTML не является языком программирования. Это язык разметки. Тем не менее, в HTML-коде могут встречаться скрипты, написанные на настоящих языках программирования, например, на JavaScript. Такие скрипты включаются в HTML-документ для задания функциональной составляющей веб-странице, например, для управления содержанием ил поведением её компонентов. Все это происходит при помощи языков программирования, так как сам HTML не позволяет решать эти задачи.
Зачем изучать HTML + преимущества
В 2023 году HTML используется так широко, как не используется ни один другой язык разметки. Пока есть интернет (в привычном нам виде) будет и HTML.
Вот еще 4 причины учить HTML:
- Он очень простой. Его легко изучить и просто использовать.
- Он может стать первой ступенью к новым знаниям. Язык разметки не просто помогает в изучении основ веб-программирования, он также часто является первой ступенью на пути к «большому» программированию или изучению высокоуровневых языков программирования.
- Он поддерживается всеми браузерами.
- Он может быть интегрирован с другими языками, такими как CSS, JavaScript.
И три возможности, которые даёт HTML:
- Не зависит от платформы. Если устройство использует браузер, значит оно сможет открывать веб-страницы на HTML.
- На веб-страницу можно добавлять: изображения, видео и аудио.
- В текст можно добавлять гипертекст.
У этого языка разметки есть четыре недостатка:
- Можно создавать только статические веб-страницы. Для создания динамических веб-страниц — придётся задействовать другие языки.
- Для создания даже простой веб-страницы необходимо написать большое количество кода.
- В этом языке разметки есть дыры и уязвимости, так что с точки зрения безопасности — это не на 100 % защищённый вариант.
- Нельзя задать функциональность блоку.

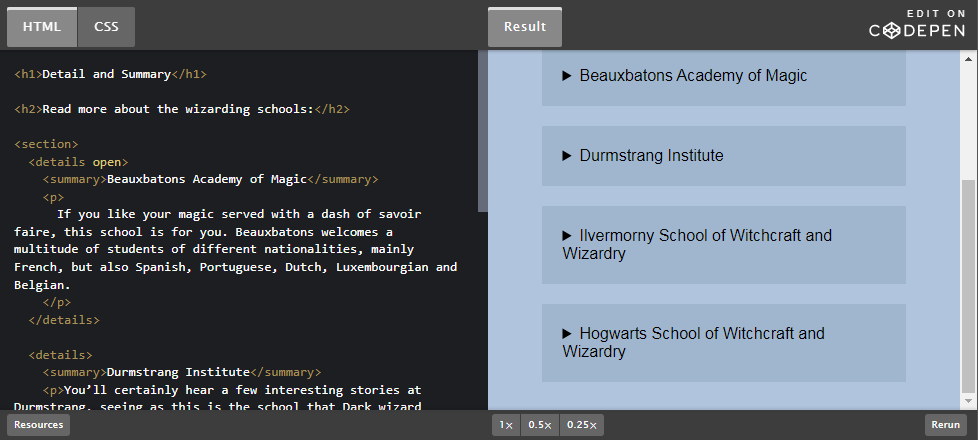
Даже элементарный раскрывающийся блок сделать на чистом HTML не получится
Можно создать только структуру веб-страницы: заголовки, разделы, ссылки, распределить места для изображений и видео. Ничего большего, например, написать скрипт, на HTML не сделать. И без CSS создать даже элементарные, привычные нам на страницах вещи — не получится. Но можно назначить цвет для текста, например.

Веб-цвета в HTML 4.01
Нельзя написать скрипт, задать функциональность определенной кнопке, задать поведение блока при действии пользователя.
Вот ещё несколько сценариев, что нельзя сделать на HTML (без стилей и JavaScript):
-
- Сделать раскрывающееся меню.
- Создать подсветку для текста любого цвета.
- Сделать диалоговое окно.
- Сделать сворачивающееся и раскрывающееся меню.

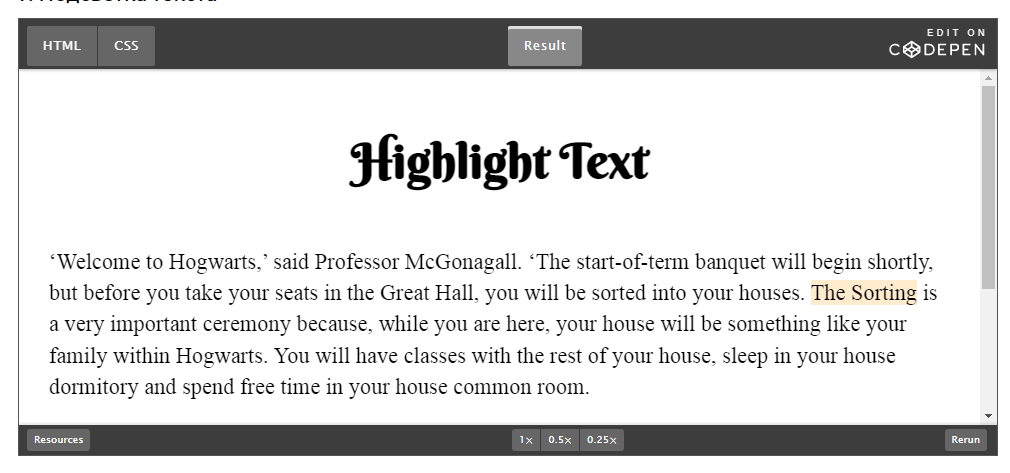
Даже такую элементарную подсветку без стилей сделать не получится
По сравнению с каким-нибудь высокоуровневым языком программирования (например, зыками группы C) изучить HTML — вообще не сложно.
Выучить этот язык разметки можно за пару дней. Другое дело, что HTML в одиночку, без «стилей» (и это как минимум) — никому не нужен. Усвоить вышеуказанный стек за 2 дня уже не получится, понадобится минимум месяц, а то и два. Что касается JavaScript, то на его усвоение уйдёт минимум 4-5 месяцев. Таким образом, усвоить минимальный набор знаний и технологий для HTML можно примерно за полгода, но при достаточно усердном подходе к обучению.
Как работает HTML: примеры кода
Давайте посмотрим, как устроен HTML-документ на конкретном примере.
Любой HTML-документ начинается с указания декларации версии HTML. Этот элемент называется DOCTYPE. Выглядит строка с этим элементом может по-разному, например, вот так:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
А в HTML 5, например, тег вообще один:
<!DOCTYPE html>
Разберём главные строительные блоки документа на реальном примере.
Вот так выглядит элементарный HTML-документ:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Страница сайта</title>
</head>
<body>
<img src=»images/pie-icon.png» alt=»Пирог»>
</body>
</html>
Теперь посмотрим на основные элементы HTML. Разберем основные теги, которые встретились в примере выше, в том же порядке, что и в самом коде.
 — тот самый DOCTYPE о котором мы уже сказали выше. По сути, в 2023 году, он является анахронизмом, который необходим для формального соблюдения правил HTML-документа. А вот в старых версиях HTML в доктайп содержались URL, которые вели на сборник правил для каждого конкретного стандарта HTML.
— тот самый DOCTYPE о котором мы уже сказали выше. По сути, в 2023 году, он является анахронизмом, который необходим для формального соблюдения правил HTML-документа. А вот в старых версиях HTML в доктайп содержались URL, которые вели на сборник правил для каждого конкретного стандарта HTML. — это HTML-элемент. Он используется для формирования корня документа. Это элемент верхнего уровня, которому подчиняются все элементы, которые лежат ниже (другими словами, находится внутри него).
— это HTML-элемент. Он используется для формирования корня документа. Это элемент верхнего уровня, которому подчиняются все элементы, которые лежат ниже (другими словами, находится внутри него). — HEAD-элемент. Является элементом метаданных документа, другими словами, он содержит машиночитаемую информацию о конкретном документе, например, о его TITLE, скриптах, кодировке и CSS. Поправка: в элементе-HEAD находится информация, которую видят только поисковые машины. Внутри HEAD-элемента не размещается контент, который должны увидеть посетители сайта на странице.
— HEAD-элемент. Является элементом метаданных документа, другими словами, он содержит машиночитаемую информацию о конкретном документе, например, о его TITLE, скриптах, кодировке и CSS. Поправка: в элементе-HEAD находится информация, которую видят только поисковые машины. Внутри HEAD-элемента не размещается контент, который должны увидеть посетители сайта на странице. — BODY-элемент. В теле документа (с тегом BODY) находится непосредственный контент или содержимое HTML-страницы. При этом, в HTML-документе может быть только один боди-элемент. Внутри этого элемента размещается контент, видимый для посетителя веб-страницы. Например: текст и медиафайлы (от изображений до аудио и видео).
— BODY-элемент. В теле документа (с тегом BODY) находится непосредственный контент или содержимое HTML-страницы. При этом, в HTML-документе может быть только один боди-элемент. Внутри этого элемента размещается контент, видимый для посетителя веб-страницы. Например: текст и медиафайлы (от изображений до аудио и видео). — задание кодировки для документа. В нашем случае — использована кодировка UTF-8. Это универсальный вариант и его можно использовать в 98% случаев.
— задание кодировки для документа. В нашем случае — использована кодировка UTF-8. Это универсальный вариант и его можно использовать в 98% случаев. — TITLE-элемент. При помощи него формируется тайтл или заголовок. Такой тайтл мы видим в десктоп-браузере во вкладке страницы:
— TITLE-элемент. При помощи него формируется тайтл или заголовок. Такой тайтл мы видим в десктоп-браузере во вкладке страницы:

Заголовок страницы отображает любой браузер
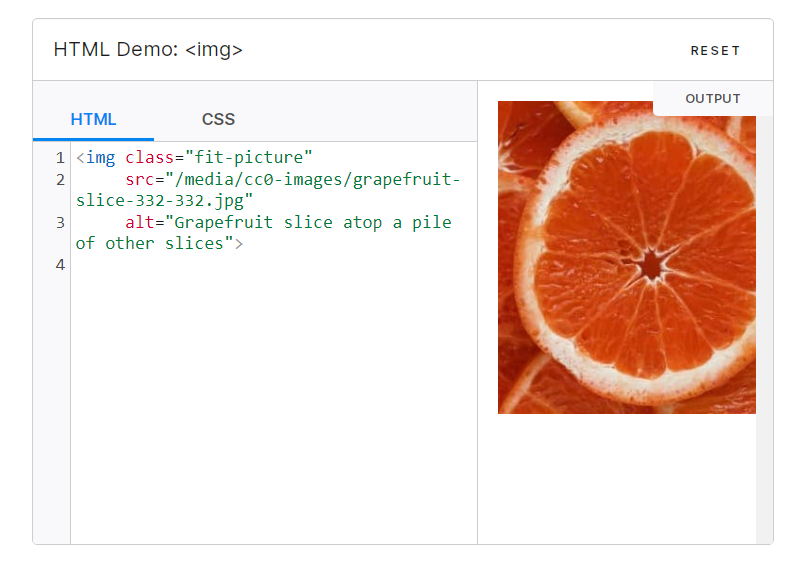
Это были главные элементы HTML. Но мы еще не упомянули изображения. Чтобы вставить изображение в код HTML — необходимо использовать HTML-элемент image. Например, вот так:
<img src=»images/pie-icon.png» alt= Пирожок с вишней»>
Вот главные атрибуты для элемента изображения в HTML:
- src — полный путь до картинки, которая добавляется в документ.
- alt — метатег, содержащие альтернативное описание изображения. По сути — это текст, который будет отображаться, если картинка не сможет быть загружена, а также текст, который будут озвучивать скринридеры при открытии страницы.

Использование замещаемого элемента img
Список самых популярных HTML-тегов
Выше мы уже разобрали основные HTML-элементы, которые есть в любом подобном документе. Теперь — сосредоточимся на тегах, которые используются для разметки текста. Это одни из самых важных HTML-элементов и вы должны знать их в любом случае.
Ссылки. Чтобы создать ссылку просто добавьте a-элемент (a — сокр. от слова anchor — «якорь» на английском).

Пример использования якоря (ссылки)
Допустим, мы хотим обернуть в ссылку текст «Фиолетовый страус». Добавляем тег таким образом:
<a>Фиолетовый страус</a>
Теперь добавляем атрибут href (это сокращение от англ. hypertext reference) и указываем ссылку на документ:
<a href=»https://www.bird.com/ru/purple-ostrich/»>Фиолетовый страус</a>
Особое внимание обращайте на корректный протокол (HTTPS или HTTP) в начале ссылки, иначе ссылка может просто не открыться или открыться с ошибками.
Заголовки. Без заголовков — никуда. Их любят как люди, так и поисковые машины.

Заголовок страницы отображается в сниппете на странице результатов поиска
Если вы не понимаете, как устроены заголовки на веб-странице — подумайте о заголовках и подзаголовках внутри бумажной книги. На странице сайта они выполняют точно такую же роль.
HTML предусматривает шесть уровней заголовков, но, чаще всего, применяются не более 4 уровней.
Разметить заголовки можно при помощи тега h1 (вместо единицы — поставьте ту цифру, уровень заголовка которого вам требуется. Например, вот заголовки четырех уровней:
<h1> Главный заголовок. Он должен быть один на весь документ</h1>
<h2> Заголовок второго уровня </h2>
<h3> Заголовок третьего уровня</h3>
<h4> Заголовок четвертого уровня</h4>
Списки. В HTML вы можете использовать списки для перечислений.

Пример тега списка в коде
Например, у нас есть такой текст:
<p>Фиолетовые страусы важны, ведь их популяция продолжает сокращаться из года в год. Вот лишь некоторые причины, почему мы должны сохранить фиолетовых страусов: они красивые, они полезны, они на грани вымирания…численность фиолетовых страусов должна быть восстановлена</p>
И вот один из способов, как сделать список в HTML:
<p>Фиолетовые страусы важны, ведь их популяция продолжает сокращаться Из года в год. Вот лишь некоторые причины, почему мы должны сохранить фиолетовых страусов</p>
<ul>
<li>они красивые</li>
<li>они полезные</li>
<li>они на грани вымирания</li>
</ul>
<p>численность фиолетовых страусов должна быть восстановлена</p>
Последний элемент текстовой разметки HTML, который мы ещё не рассмотрели — абзац.
Абзац. Добавить его очень просто:
<p>Тег абзаца</p>
Оформлять абзацы в HTML-коде нужно исключительно таким тегом — не нужно ни придумывать ничего нового или дополнительного.
1. http://tk.ulstu.ru/lib/books/html.pdf
2. https://gvard.github.io/web/html/
3. https://dzen.ru/a/X3cWbHHETwgpguxJ
4. https://puzzleweb.ru/html/00_teacher3.php
5. https://timeweb.com/ru/community/articles/chto-takoe-html
6. https://proglang.su/html/introduction