1. Проектирование и разработка дизайн-макета web-сайта
1.2 Этап определение целей создания сайта и проведение исследований по теме
1.3 Этап определение типа сайта, разработка тз и структуры
1.4 Этап разработка макета дизайна сайта
Введение
Информационные технологии достигли такого развития, что компьютеры, ноутбуки, смартфоны и другие цифровые устройства имеются практически в каждом доме. Часто порой не имеют даже телевизора, так как считают, что компьютер способен заменить любые другие средства массовой информации.
Действительно, если необходимо узнать о каких-либо услугах или информации, то сеть Интернет становится незаменимым помощником. И путешествуя по сети, встречается огромное количество разнообразной рекламы. Часто встречая среди них интересные услуги, информацию и ресурсы.
В связи с этим, практически все современные компании, учреждения, организации имеют в сети Интернет собственные веб-сайты, где раскрывается основная информация об организации, сообщается о роде ее деятельности и контактах. Красивый, грамотно созданный веб-сайт может послужить любой организации лучшей рекламой и способствовать ее развитию и продвижению в дальнейшем.
1. Проектирование и разработка дизайн-макета web-сайта
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Структура сайта – тщательно проработанное расположение всех элементов, с учетом принципов будущей верстки. Есть 2 основных вида структуры:
«резиновый сайт» — все элементы сайта наполняют весь монитор по ширине и «тянутся» при ее увеличении.
«центрированный сайт» — все элементы расположены по центру на ширине 980px, на более широких мониторах расширяется только фон.
У каждого из этих решений есть свои достоинства и недостатки, они обязательно должны быть учтены при выборе типа структуры. Определить, какой тип структуры будет у сайта, необходимо перед разработкой дизайн-макета.
Вариант макета сайта – макет с одной схемой расположения элементов сайта, повторяющихся на каждой странице.
В большинстве современных сайтов используется 2 варианта дизайна – один вариант для главной страницы, и один вариант для всех внутренних. В отдельных случаях необходимы дополнительные варианты дизайна для одного сайта, например дизайн каждой страницы сайта.

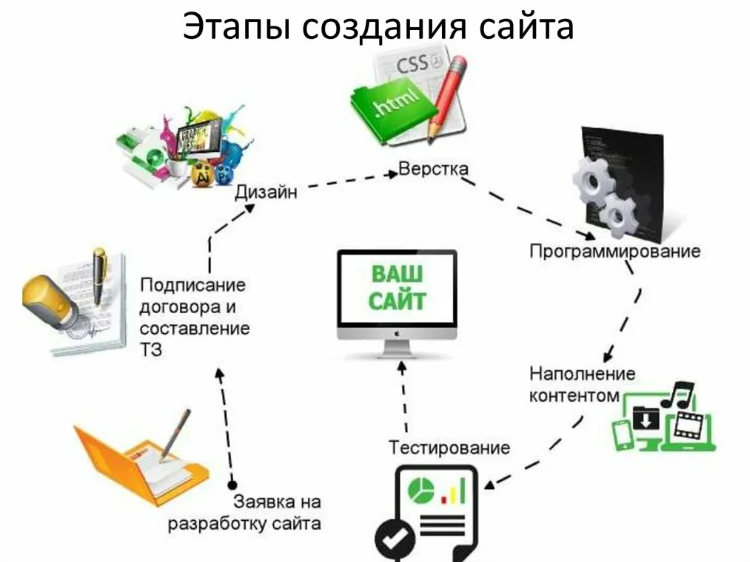
Рисунок 1 – Этапы создания сайта
При разработке дизайн-макета сайта учитываются нюансы HTML верстки, в этом основное отличие дизайна сайта от других видов дизайна.
1.2 Этап определение целей создания сайта и проведение исследований по теме
Это самый важный этап в создании сайта, потому что нельзя добиться цели, если её нет или если она определена неправильно. От целей будет зависеть весь дальнейший процесс создания вашего сайта, каждый его этап. Поэтому к постановке цели нужно подходить с максимальной серьёзностью.
Прежде, чем преступить к разработке, необходимо проанализировать тему, изучить сайты потенциальных конкурентов. В дальнейшем это поможет в создании собственной концепции.
1.3 Этап определение типа сайта, разработка тз и структуры
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. Техническое задание, как минимум, должно включать следующие пункты:
- Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.)
- Функционал сайта (поиск, каталог, лента новостей и т.д.)
- Стиль дизайна (строгий, веселый, мрачный и т.д.)
- Структура сайта (какие страницы должны быть на сайте)
- Структура страниц (какие блоки должны быть на страницах, и в каком виде)
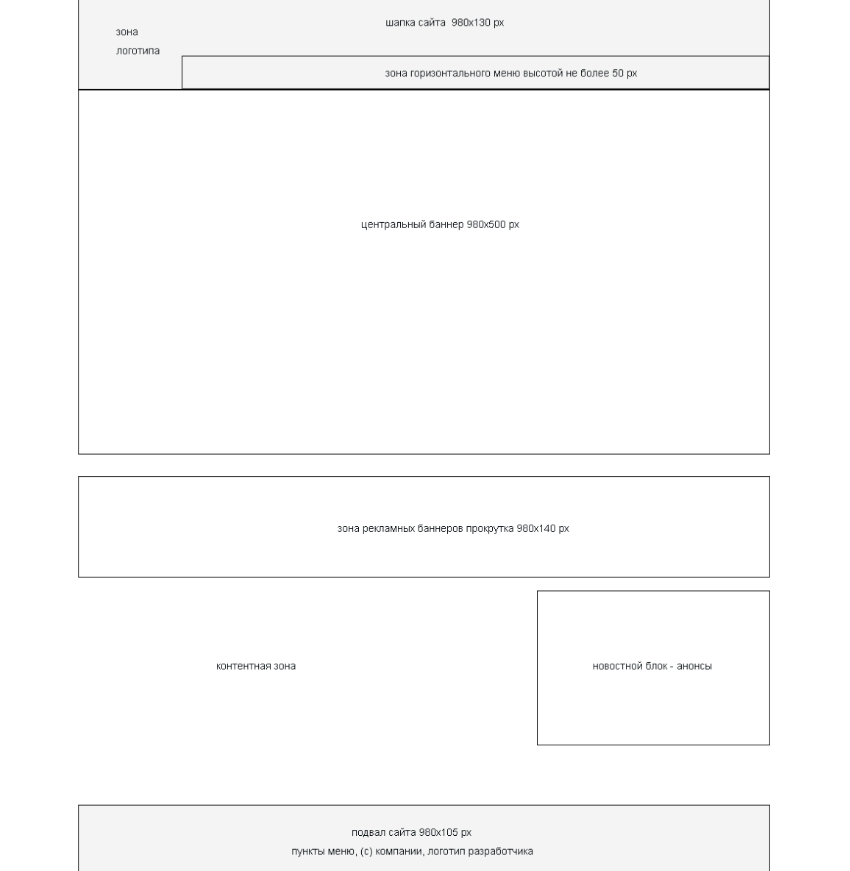
Пример структуры сайта (рис.2)

Рисунок 2 — Структура сайта
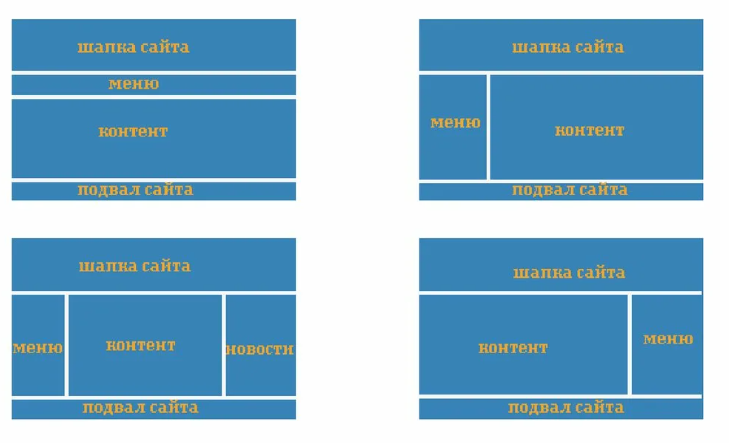
Виды макетов для создания сайта (рис.3)

Рисунок 3 – Макеты для сайта
При составлении ТЗ обязательно нужно помнить о целях создания сайта. Если какая-нибудь функция сайта не способствует достижению поставленных целей — необходимо от неё отказаться: на сайте она будет лишней.
1.4 Этап разработка макета дизайна сайта
Этот этап делится на несколько под этапов:
- Генерация идей дизайна. Набор идей предоставляется заказчику в виде эскизов с текстовыми пояснениями.
- Разработка предварительного макета дизайна главной страницы.
- Исправление замечаний заказчика (если есть), доработка макета до завершенного вида.
- Разработка внутренних страниц по аналогичному алгоритму.
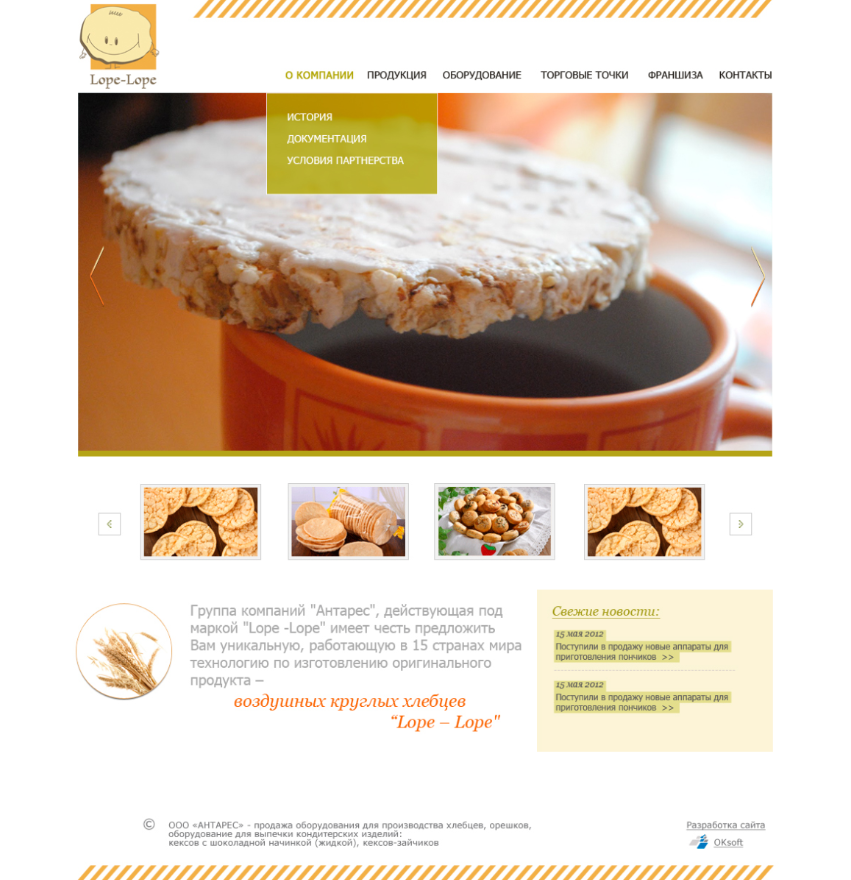
Пример дизайна, разработанного на основе структуры (рис.4)

Рисунок 4 — Дизайн сайта
В макете должны быть прорисованы все блоки, которые будут на сайте. Если к моменту разработки дизайна текстовые и графические материалы ещё не готовы, можно использовать любую информацию для заполнения, но нельзя оставлять в макете «пустые» места.
Каждый шаг разработки макета дизайна должен выполняться в соответствии с ТЗ и целями сайта.
1.5 Этап html-css вёрстка
Верстка сайта — это процесс формирования web-страниц по готовому дизайн-макету, а именно, создание кода страницы при помощи понятного браузерам языка размётки гипертекста html, и оформление её с помощью каскадных таблиц стилей (CSS).
В зависимости от целей и задач сайта, верстка должна удовлетворять некоторым требованиям. Обычно эти требования такие:
- Кроссбраузерность — страницы должны одинаково отображаться в разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.).
- Гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы.
- Быстрота обработки кода браузером
- Валидность — соответствие стандартам
- Семантическая корректность — логичное и правильное использование элементов HTML.
Например, верстка корпоративного сайта выполняется на основе технологии HTML5 и CSS3, следовательно, это блочная верстка. Блочная верстка — это верстка при помощи блоков и каскадных таблиц стилей CSS.
Система управления сайтами требует особенного подхода к верстке шаблона, так как в ином случае сайт не будет работать.
Каскадные таблицы стилей (Cascading Style Sheets, CSS) позволяют хранить цвет, размеры текста и другие параметры в стилях. Стилем называется набор правил форматирования, который применяется к элементу документа, чтобы быстро изменить его внешний вид.
Другое преимущество CSS состоит в том, что стили предлагают намного больше возможностей для форматирования, нежели простой HTML. Кроме того, стили могут храниться во внешнем файле, браузер кэширует такие документы, поэтому загрузка сайта будет происходить чуть быстрее.
Заключение
Веб технологий для создания сайтов много. Все они развиваются с течением времени. Также растут и требования к сайтам, как технические, так и со стороны дизайна.
Составляющие сайта, это веб-страницы, которые связанны между собой общей темой, дизайном, ссылками. Главное назначение любого сайта – это удобное предоставление, какой-либо информации. Будь это сайт, какой-нибудь компании или какой-нибудь блог человека, главная цель этих сайтов это предоставление какой-либо полезной информации посетителям данного сайта.
Следует помнить о развитии веб технологий и изучать новое, чтобы сайт был востребован на просторах интернета.
Список источников
- Разработка дизайн-макеиа и создание структуры сайта [Электронный ресурс]. — URL: https://oksoft.ru/create_site_design
- Проектирование и разработка web-сайта [Электронный ресурс]. — URL: https://studfile.net/preview/5133573/page:3/
- Основные требования к дизайну современных веб-ресурсов [Электронный ресурс]. — URL: https://www.evkova.org/kursovye-raboty/osnovnyie-trebovaniya-k-dizajnu-sovremennyih-veb-resursov
- Создание веб-сайтов [Электронный ресурс]. — URL: https://lfirmal.com/referat-na-temu-sozdanie-veb-saytov/
- Разработка дизайна, верстка [Электронный ресурс]. — URL: https://referat.bookap.info/work/1868640/Razrabotka-dizajna-verstka