Список использованных источников
На сегодняшний день наша жизнь связана с информационными технологиями. При поиске информации книги практически не используют, в основном прибегют к посещению сайтов в Интернете. Несмотря на то, что тематика, дизайн, наполнение у сайтов различны, есть то, что их объединяет. Общей чертой у всех сайтов является инструмент, при помощи которого они созданы, а именно язык HTML.
Актуальность состоит в том, что разработка сайтов на данный момент является одной из самых востребованных профессий, а их разработка основана на языке HTML. HTML – стандартный язык гипертекстовой разметки сайта, помогающий структурировать содержимое web-страниц. При помощи него создаётся «скелет» сайта, а его дополнение производится уже на других языках, таких как CSS и JavaScript. Код пишется в HTML-документе, который в свою очередь создаётся в текстовом редакторе, например, Notepad++ или Visual Studio Code. Эти документы обрабатываются специальными приложениями, браузерами, которые отображают содержимое документа в форматированном виде. Основная задача языка HTML: в отображении документа без искажений независимо от технического оснащения устройства. Для корректного отображения содержимого сайта используются HTML- разметка – руководство по стилю набора текста, содержащее теги, атрибуты и их синтаксис. Информацию сайта можно структурировать в виде картинок, текста, таблиц.
Цель работы заключается в определении принципов применения таблиц в HTML- разметках. Для достижения цели решим следующие задачи:
- Изучить теорию о HTML- таблицах;
- Ознакомиться с разметки использующиеся в HTML- таблицах;
- Определить принципы использования таблиц.
В HTML таблицы на web-страницах используются не только для представления информации в табличном формате, но и для того, чтобы выровнять текст и рисунки. Например, с помощью таблиц (без рамки) можно расположить текст и рисунки в несколько колонок.
HTML-таблицы – структурированный набор данных, состоящий из строк и столбцов и презентуемый на экран в табличной форме. Таблицы состоят из ячеек, которые могут содержать любые HTML-элементы: заголовки, списки, текст, изображения, элементы форм, а также другие таблицы. HTML-таблицы используются для логического структурирования контента. Для их создания и оформления используются определённые теги (разметки).
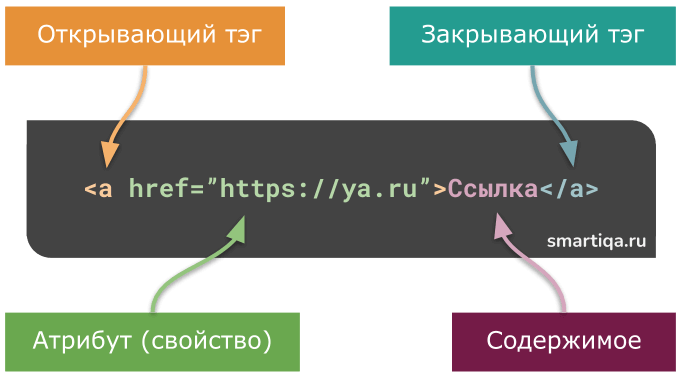
HTML- разметки это язык, при помощи которого браузеру сообщаются способы отображения web-страницы. Вместо отображения пользователю стены кода, HTML позволяет обернуть его в специальные элементы (тэги). Тег – элемент HTML, позволяющий вкладывать или оборачивать части документа для определенного отображения или поведения. Они могут дополняться атрибутами и свойствами. Благодаря этому передаваемая информация может быть выделена курсивом, жирным шрифтом, отображаться в виде таблицы, списков, изображений или иных данных. Стандартная структура web-элемента продемонстрирована на рисунке 1.

Рисунок 1 – Стандартная структура web-элемента
Для создания базовой таблицы используются основные теги, представленные в таблице 1.
Таблица 1 – Основные теги таблицы
Тег | Описание |
|---|---|
<table></table> | Контейнер таблицы |
<tr></tr> | Строка таблицы |
<th></th> | Ячейка с заголовком |
<td></td> | Ячейка с контентом |
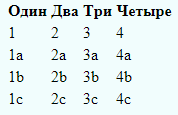
Создадим таблицу, состоящую из 5 строк и 4 колонок, используя все основные теги. В листинге 1 будет представлен программный код таблицы, а на рисунке 2 – его отображение на экране.
Листинг 1
<table>
<tr><th>One</th><th>Two</th><th>Three</th><th>Four</th></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>1a</td><td>2a</td><td>3a</td><td>4a</td></tr>
<tr><td>1b</td><td>2b</td><td>3b</td><td>4b</td></tr>
<tr><td>1c</td><td>2c</td><td>3c</td><td>4c</td></tr>
</table>

Рисунок 2 – Базовая таблица
Визуально можно уже понять, что перед нами таблица, но не оформленная. Для оформления таблиц используются атрибуты, представленные в таблице 2.
Таблица 2 – Атрибуты таблицы
Атрибуты | Описание |
width | Ширина таблицы |
height | Высота таблицы |
frame | Создаёт границы вокруг таблицы |
align | Выравнивание таблицы на странице |
border | Создаёт рамку таблицы и ячеек |
bordercolor | Цвет рамки |
bgcolor | Цвет фона таблицы |
background | Фоновый рисунок в таблице |
cellpadding | Расстояние между рамкой и содержимым ячейки |
cellspacing | Расстояние между ячейками |
rules | Отменяет действие атрибута cellspacing |
summary | Краткое описание таблицы |
cols | Указывает число столбцов, чем ускоряет загрузку таблицы |
colspan | Объединяет ячейки по горизонтали |
rowspan | Объединяет ячейки по вертикали |
Атрибуты указывают на определённое действие, для его уточнения прирезывается значение. Оформим таблицу, заодно посмотри действие атрибутов.
Создадим рамку таблицы для каждой ячейки, воспользовавшись атрибутом border. У данного атрибута есть дополнения – указание стороны, с которой будет отображаться граница: border-left, border-right, border-top, border-bottom. А ещё, чтоб убрать отступы и разделить ячейки таблицы одной линией, в тег table вводится свойство border-collapse со значением collapse.
В листинге 2 будет представлен программный код таблицы, а на рисунке 3 – его отображение на экране.
Листинг 2
<table style=»border: 2px solid #777; border-collapse: collapse;»>
<tr>
<th style=»border:2px solid #777; border-collapse: collapse;»>Oдин</th>
<th style=»border:2px solid #777; border-collapse: collapse;»>Два</th>
<th style=»border:2px solid #777; border-collapse: collapse;»>Три</th>
<th style=»border:2px solid #777; border-collapse: collapse;»>Четыре</th>
</tr>
<tr>
<td style=»border:2px solid #777; border-collapse: collapse;»>1</td>
<td style=»border:2px solid #777; border-collapse: collapse;»>2</td>
<td style=»border:2px solid #777; border-collapse: collapse;»>3</td>
<td style=»border:2px solid #777; border-collapse: collapse;»>4</td>
</tr>
<tr>
…
</table>

Рисунок 3 – Рамка
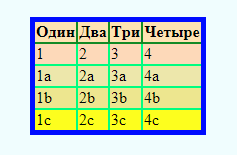
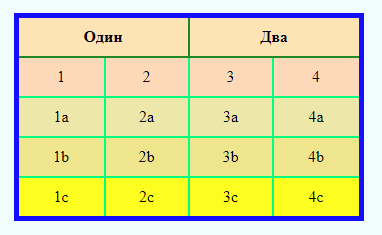
Каждой строке, столбцу и ячейке можно задать свой фон, цвет рамки, шрифт. Для этого используются атрибуты border и background, а цвет задаётся присвоением значения атрибутам в виде шестнадцатеричного кода. В листинге 3 будет представлен программный код таблицы, а на рисунке 4 – его отображение на экране.
Листинг 3
<table style=»border:5px solid blue;»>
<tr style=»background:#FFE4B5;»>
<th style=»border:2px solid #228B22;»>Oдин</th>
<th style=»border:2px solid #228B22;»>Два</th>
<th style=»border:2px solid #228B22;»>Три</th>
<th style=»border:2px solid #228B22;»>Четыре</th>
</tr>
<tr style=»background:#FFDAB9;»>
<td style=»border:2px solid #00FF7F;»>1</td>
<td style=»border:2px solid #00FF7F;»>2</td>
<td style=»border:2px solid #00FF7F;»>3</td>
<td style=»border:2px solid #00FF7F;»>4</td>
</tr>
…
</table>

Рисунок 4 – Фон и цвет границ таблицы
Верхняя строка таблицы, заключённая в тег th браузеры по умолчанию, отображают жирным шрифтом и выравненным по центру ячейки, а текст выравнивают по левому краю.
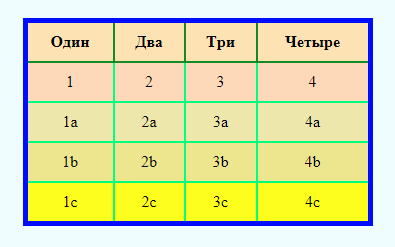
Увеличим ширину таблицы (width), выравним содержания всех ячеек, применив свойство text-align которому можно задать значения left, center, right. Увеличим высоту ячеек и всей таблицы, использовав атрибут padding, вводимое в теги th, td.
Листинг 4
<table style=» text-align: center; width: 350px; border:5px solid blue; border-collapse: collapse;»>
<tr style=»background:#FFE4B5;»>
<th style=»padding: 10px; border:2px solid #228B22;»>Oдин</th>
<th style=»border:2px solid #228B22;»>Два</th>
<th style=»border:2px solid #228B22;»>Три</th>
<th style=»border:2px solid #228B22;»>Четыре</th>
</tr>
<tr style=»background:#FFDAB9;»>
<td style=»padding: 10px; border:2px solid #00FF7F;»>1</td>
<td style=»border:2px solid #00FF7F;»>2</td>
<td style=»border:2px solid #00FF7F;»>3</td>
<td style=»border:2px solid #00FF7F;»>4</td>
</tr>
…
</table>

Рисунок 5 – Ширина и высота таблицы
Объединение ячеек выполняется атрибутами colspan (по горизонтали) и rowspan (по вертикали). Так же применяются теги th, td.
Листинг 5
<table style=»border:5px solid blue; border-collapse: collapse;»>
<tr style=»background:#FFE4B5;»>
<th colspan=»2″ style=»padding: 10px; border:2px solid #228B22;»>Oдин</th>
<th colspan=»2″ style=»border:2px solid #228B22;»>Два</th>
</tr>
<tr style=»background:#FFDAB9;»>
<td style=»padding: 10px; border:2px solid #00FF7F;»>1</td>
<td style=»border:2px solid #00FF7F;»>2</td>
<td style=»border:2px solid #00FF7F;»>3</td>
<td style=»border:2px solid #00FF7F;»>4</td>
</tr>
…
</table>

Рисунок 6 – Объединение ячеек
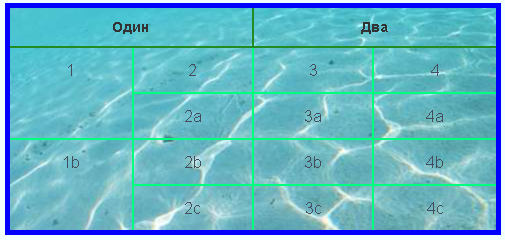
Фоновое изображение в таблицу вставляется с помощью атрибута background-image.
Листинг 6
<table style=»
background-image:url(images/168.png);
text-align: center;
width: 80%;
border:5px solid blue;
border-collapse: collapse;»>
……….
</table>

Рисунок 7 – Фоновое изображение
Фоновое изображение можно установить отдельно в любую ячейку таблицы, или в каждую ячейку своё фоновое изображение. Только прямым включением. Для этого атрибут background-image вводится в тег <td>.
Язык HTML на данный момент является основным обладателем большего количества созданных с помощью него сайтов. Его преимущества заключаются в следующем: он подходит почти для всех браузеров, а код пишется в любом текстовом редакторе; можно использовать бесплатно; простота в изучении; подходит как для профессионалов, так и для новичков; высокая скорость загрузки; способен сам закрывать теги и пропускать синтаксические ошибки. Что качается недостатков: все повторяющиеся изменения на сайте придётся вносить вручную; для более скоростной загрузки и открытии на любом устройстве нужно использовать другие элементы, кроме как < div>; для создания более привлекательного сайта нужно учить CSS и JS.
В ходе работы было изучено понятие и создание HTML-таблиц, а так же их разметки. При помощи разметок у таблиц можно менять ширину и высоту, цвет фона, границ и стиль шрифта, добавлять графические изображения, объединять ячейки. Таблицы можно использовать для дизайна сайта при невидимых границах. Это позволит красиво размещать на странице текст и графику. Но тогда возникнут такие проблемы как: уменьшение доступа к сайту для людей с ограниченными возможностями; путаница тэгов. Поэтому HTML-таблицы лучше использовать только для табличных данных.
Список использованных источников
- Язык разметки HTML / Фоксфорд. URL: https://foxford.ru/wiki/informatika/yazyk-razmetki-html?ysclid=ldd86aqjae645581383 (дата обращения: 26.01.2023);
- Что такое HTML: основы, необходимые веб‑разработчикам — Практикум — 2022. URL: https://practicum.yandex.ru/blog/zachem-nuzhen-html/ (дата обращения: 26.01.2023);
- Бузов. А. Таблицы HTML — 2022.URL: https://abuzov.com/tablicy-html/?ysclid=ldd7x51p6i238074990 (дата обращения: 26.01.2023);
- Staric. Таблица HTML. Всё о таблицах — 2019. URL: https://starper55plys.ru/html/tablitsyi/?ysclid=ldd6h9je89934506823 (дата обращения: 26.01.2023);
- Смолин. И. Как правильно верстать HTML-таблицы: подробное руководство / Комьюнити — 2022. URL: https://timeweb.com/ru/community/articles/kak-pravilno-verstat-html-tablicy-podrobnoe-rukovodstvo (дата обращения: 26.01.2023).